 МАНУАЛ ОТ EAGLEHEARTa №3
МАНУАЛ ОТ EAGLEHEARTa №3 МАНУАЛ ОТ EAGLEHEARTa №3
МАНУАЛ ОТ EAGLEHEARTa №3
СОЗДАНИЕ АНИМИРОВАННОГО АВАТАРА
(c) All rights ignored
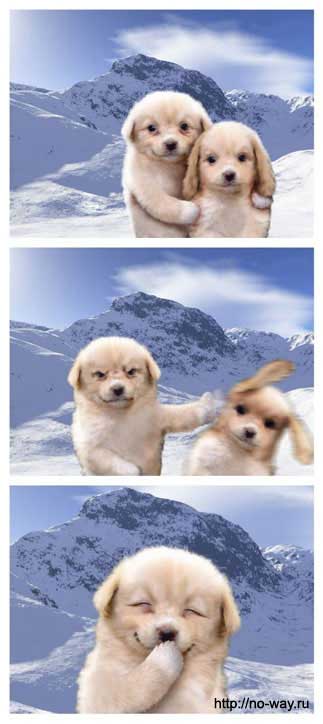
В третьем уроке будем делать аватар из этой картинки. Для этого необходимо разделить ее на три части. Каждая часть будет одним кадром.

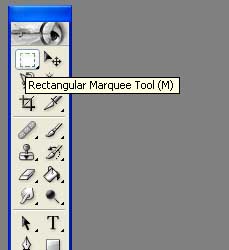
Выбираем инструмент Rectangular Marquee Tool.

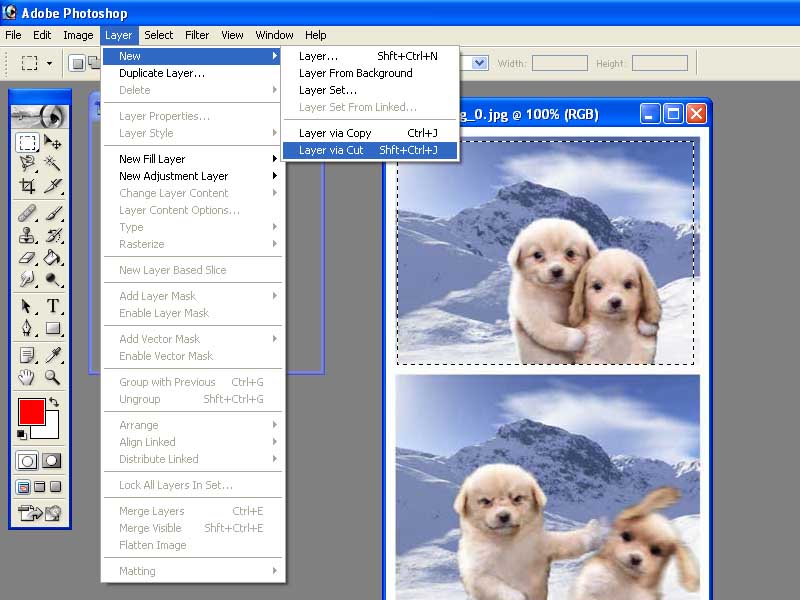
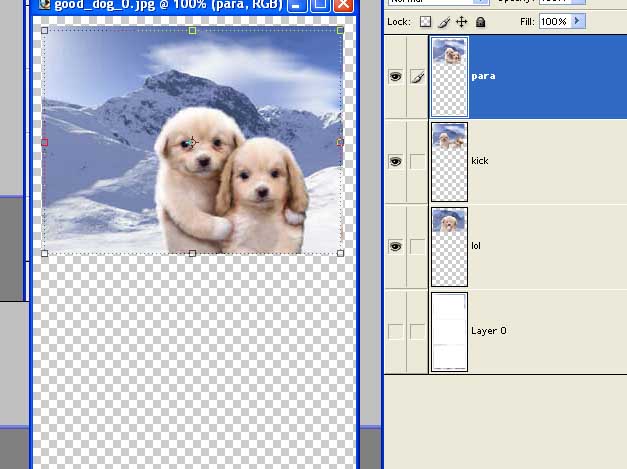
Обводим прямоуголным выделением первый кадр. Выбираем Layer/New/Layer via Cut. Таким образом мы помещаем выделение на отдельный слой. Назовем его "para".

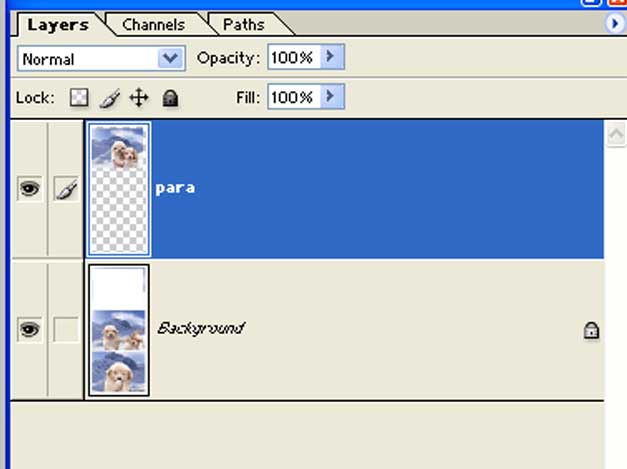
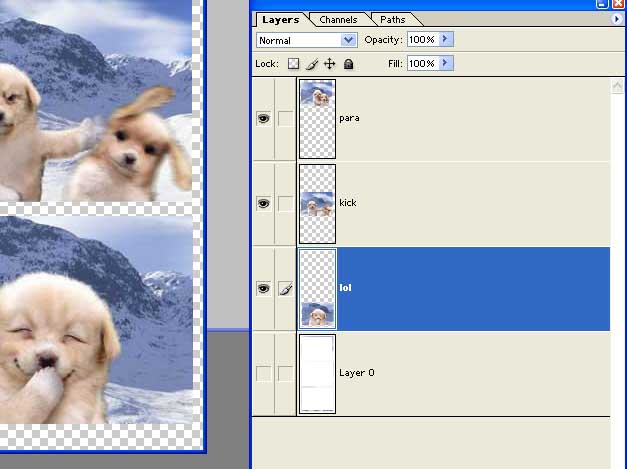
Так выглядит палитра Layers(слои) на данном этапе....

То же самое делаем еще два раза с остальными кадрами. В итоге у нас должно получиться три слоя. Я назвал их "para", "kick" и "lol" .

Далее помещаем все слои один над другим. Видно будет только слой "para".

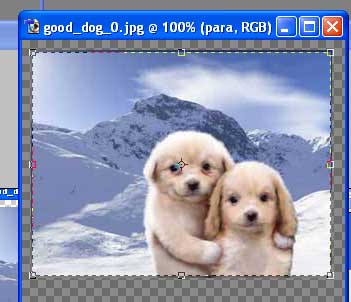
Далее выбираем иструмент Crop Tool. Обводим слой "para". Таким способом мы удаляем ненужное пустое пространство вокруг слоев.

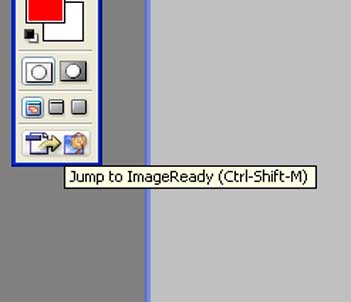
Выбираем Jump to Image Ready.

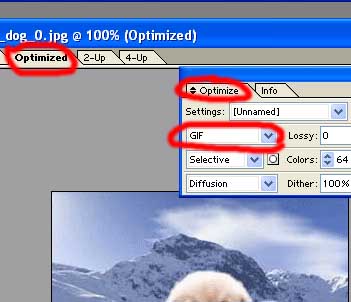
Выбираем вкладку Optimized, открываем панель Optimize, на ней выбираем формат - GIF.

Открываем панель Animated. Делаем еще два кадра. Пока что они все одинаковые.

Далее делаем так что бы на первом кадре был виден только слой "para", на втором только слой "kick", на третьем только "lol". Я установил следующие длительности: первый кадр-5 секунд, второй и третий 1 секунда.

Далее смотрим на размер (обведен зеленым). Если он слишком большой то уменьшаем геометрические размеры (Image/Image Size) или выбираем другое количество цветов (обведены красным).

Сохраняем аватар - File/Save Optimized As

п.с. Аватар так же можно делать полностью в Image Ready или в Photoshop 9.0